
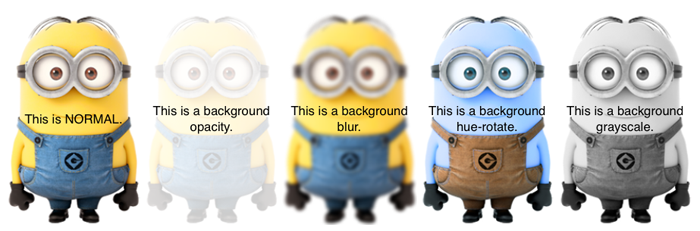
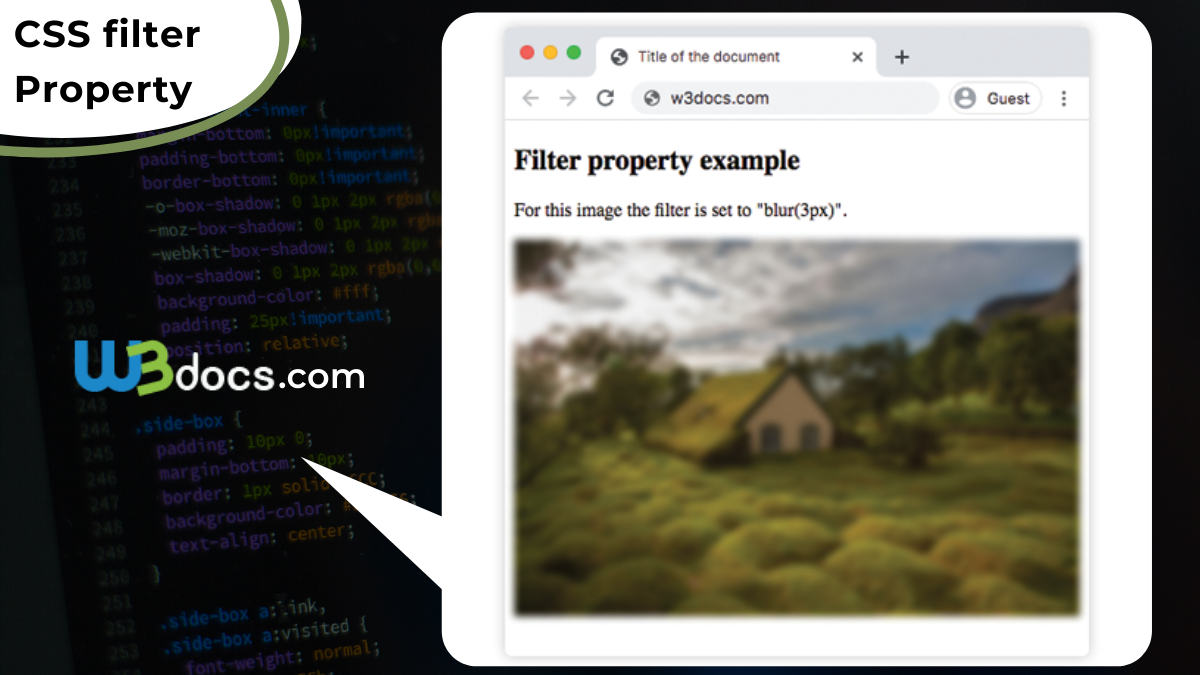
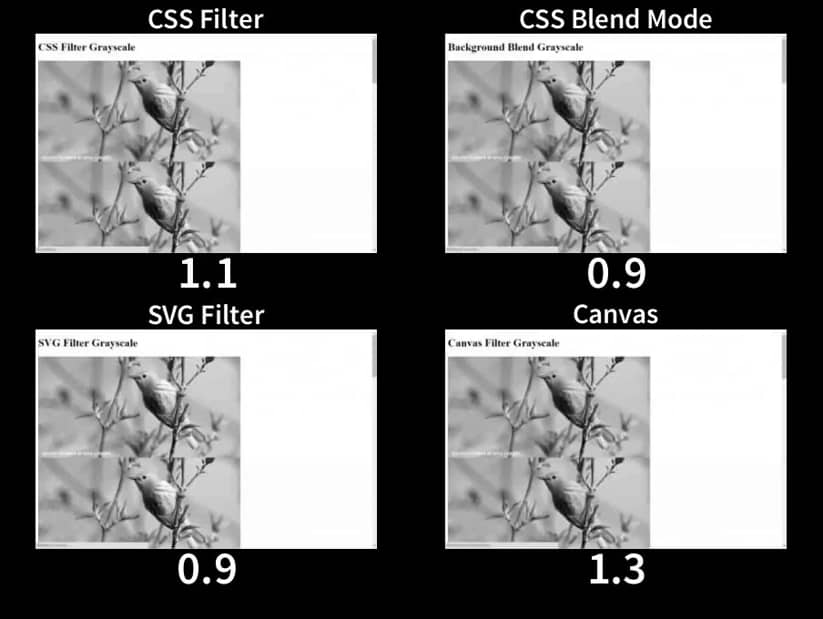
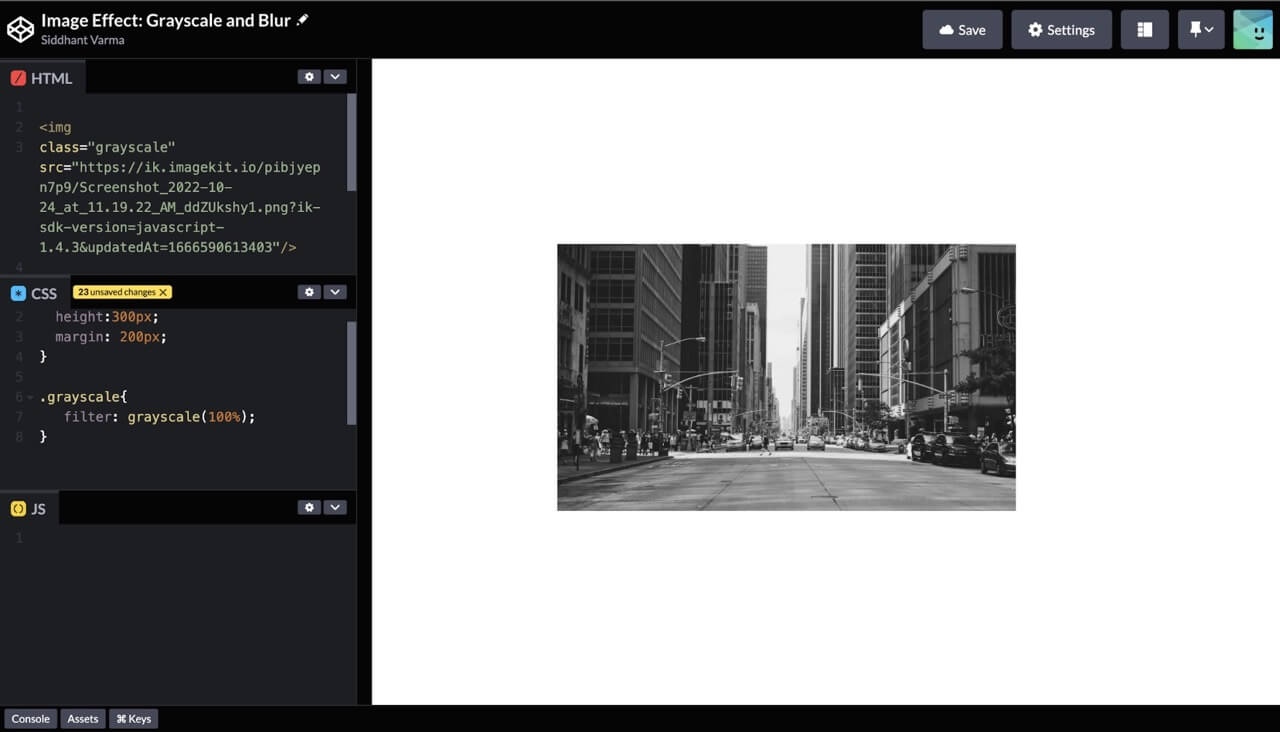
CSS Image Effects: A Detailed Guide | Pictures speak louder than words. When you're a web developer, the pictures or images on your website can speak even louder, in a number of

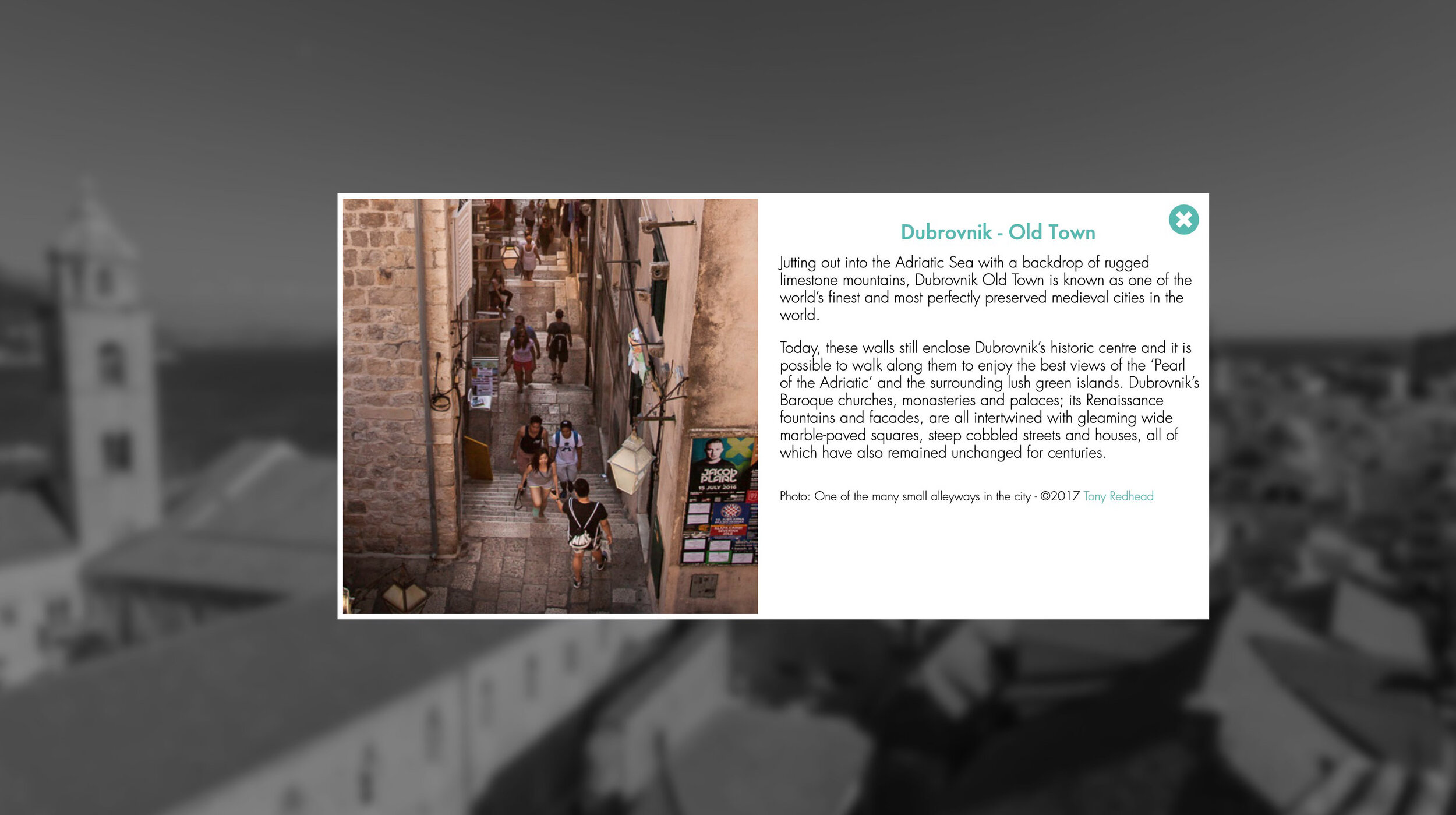
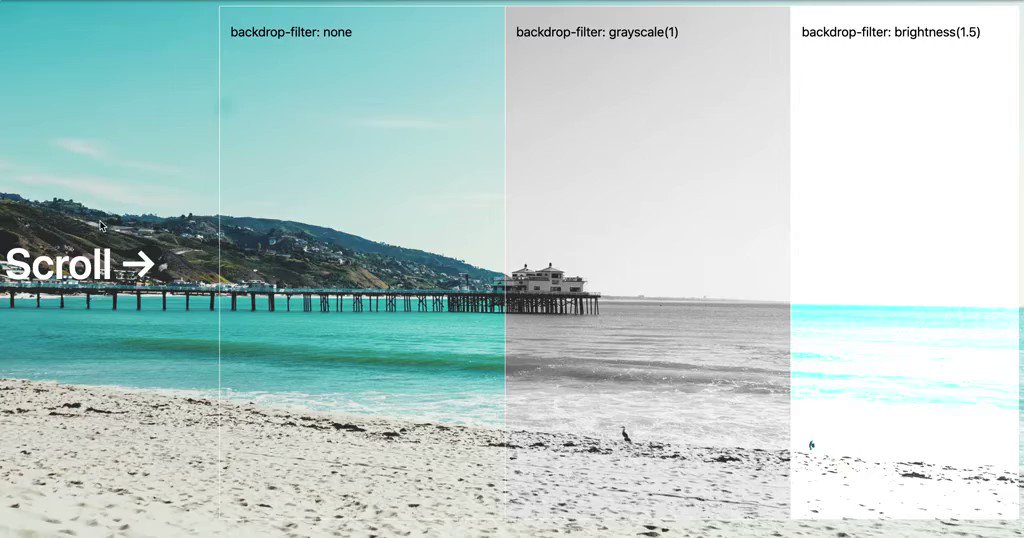
Addy Osmani on Twitter: "CSS backdrop-filter applies filters to only what is *behind* an element: https://t.co/iLvDG1UXfl ~ great for translucence, blurring and many other effects. https://t.co/yJ8jhfJwPb" / Twitter